초짜배기 입니다. 오늘은 블로그 SEO를 알아보는 방법을 가지고 왔습니다. 여기서 SEO는 Search Engine Optimization 이란 뜻으로 서치엔진, 구글과 네이버같은, 에 본인의 블로그가 얼마나 friendly 한가에 대한 점수로 보면 될것 같습니다. 저도 잘 모르는 부분이긴 하지만 블로그의 최적화 과정에서 꼭 체크해야 할 요소로 추천되어, 저도 잘 모르긴 하지만 어쨌든 SEO를 확인하는 수준까지의 소개를 해 드리도록 하겠습니다. 오늘 가져온 방법은 두가지 입니다. 우선은 Ubersuggest 입니다.
1. Ubersuggest
블로그를 운영하시다보면 블로그 지수라는 말을 듣게 된다고 합니다. 전 지금 SEO를 알아보면서 처음 접하는 개념이네요. 아무튼 블로그 지수라는 것은 본인의 블로그 URL이 얼마나 가치를 가지고 있느냐를 가르키는 지수라고 합니다. 점수가 좋으면 당연히 더 많은 사람들이 찾는 URL이 되겠죠. 하지만 그게 전부는 아닌 것 같습니다. 왜냐면 제 블로그가 점수가 동일한 다른 페이지만큼의 사람 유입을 보이지 않기 때문입니다. 저는 이 블로그 지수를 제 블로그를 향해 뚫린 고속도로 정도의 개념으로 이해하려 합니다. 고속도로가 넓고 깨끗하게 뚫릴수록 더 많은 방문객이 쉽고 편하게 자주 들를수 있는 것이죠. 그럼.. 잘 모르는 것에 대한 사설은 이쯤에서 접구요. 구글에 "Ubersuggest for chrome"이라고 칩니다.

전 이미 Ubersuggest를 깔았기 때문에 Ubersuggest가 적용된 화면이 보이고 있습니다. 그러니 일단 이상한 수치들은 지금은 무시해 주시기 바랍니다. 맨 위에 있는 Ubersuggest - SEO and Keyword Discovery 를 클릭합니다.

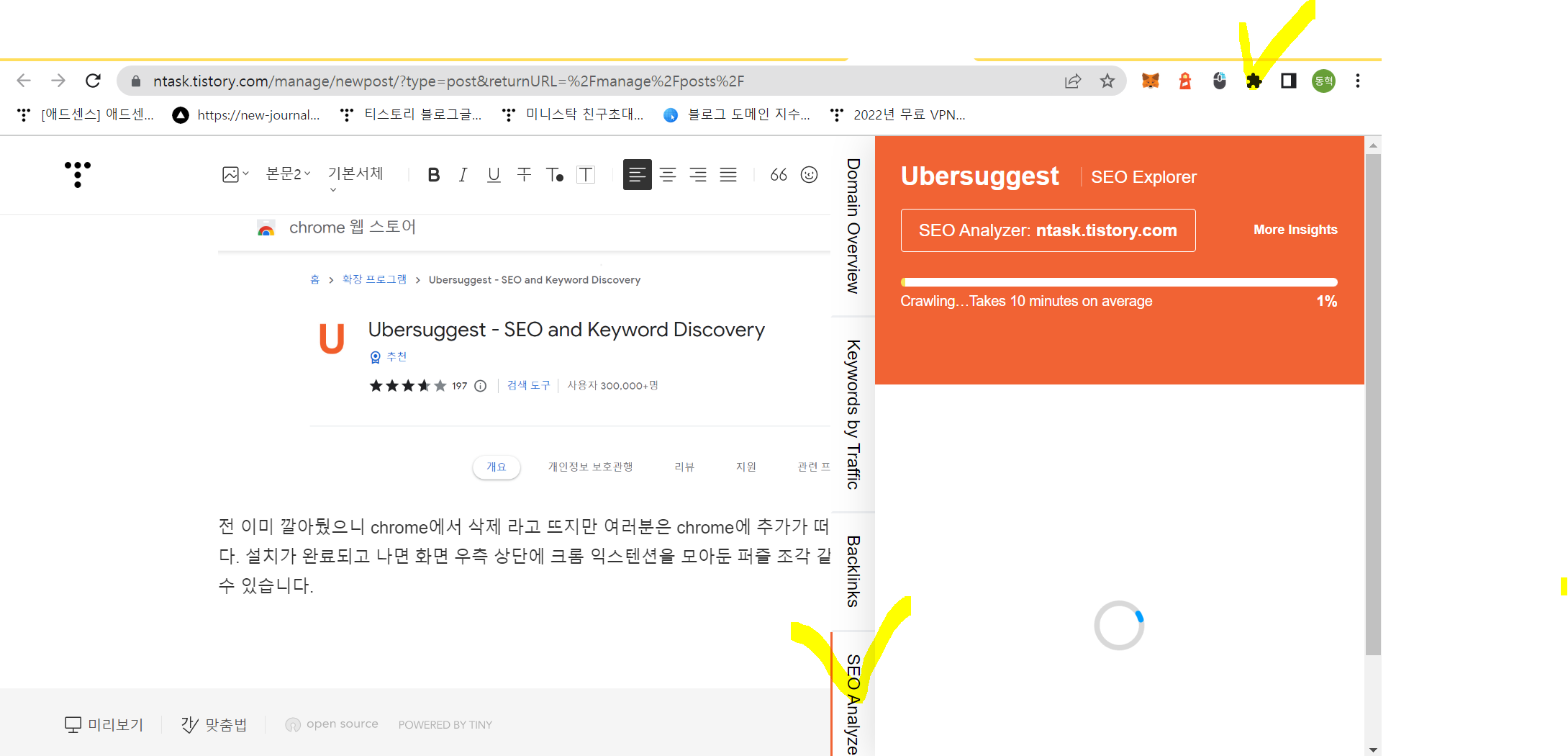
전 이미 깔아뒀으니 chrome에서 삭제 라고 뜨지만 여러분은 chrome에 추가가 떠있을 겁니다. chrome에 추가를 선택합니다. 설치가 완료되고 나면 우선 본인의 블로그 메인으로 화면을 옮깁니다. 다음 화면 우측 상단에 크롬 익스텐션을 모아둔 퍼즐 조각 같이 생긴 아이콘에서 Ubersuggest를 찾을 수 있습니다. Ubersuggest를 클릭한 후 나타난 네모 창의 좌측 하단에서 SEO Analyzer를 찾아 클릭해줍니다.

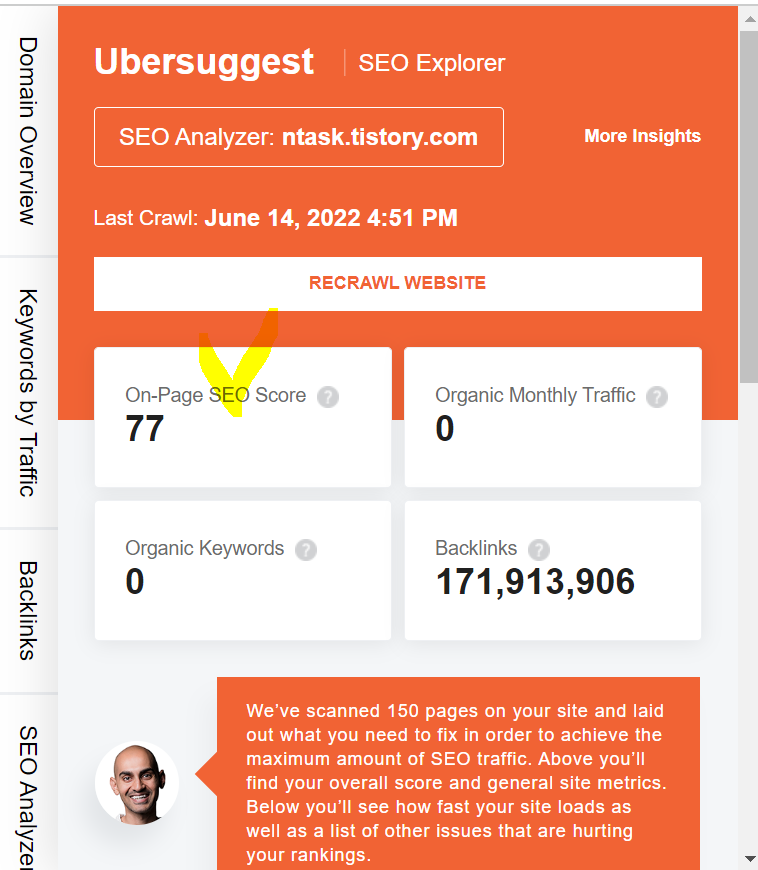
Analyzer를 실행하면 몇분 정도 분석을 한 후 결과를 보여줍니다. 제 페이지 같은 경우 77점을 받았네요.

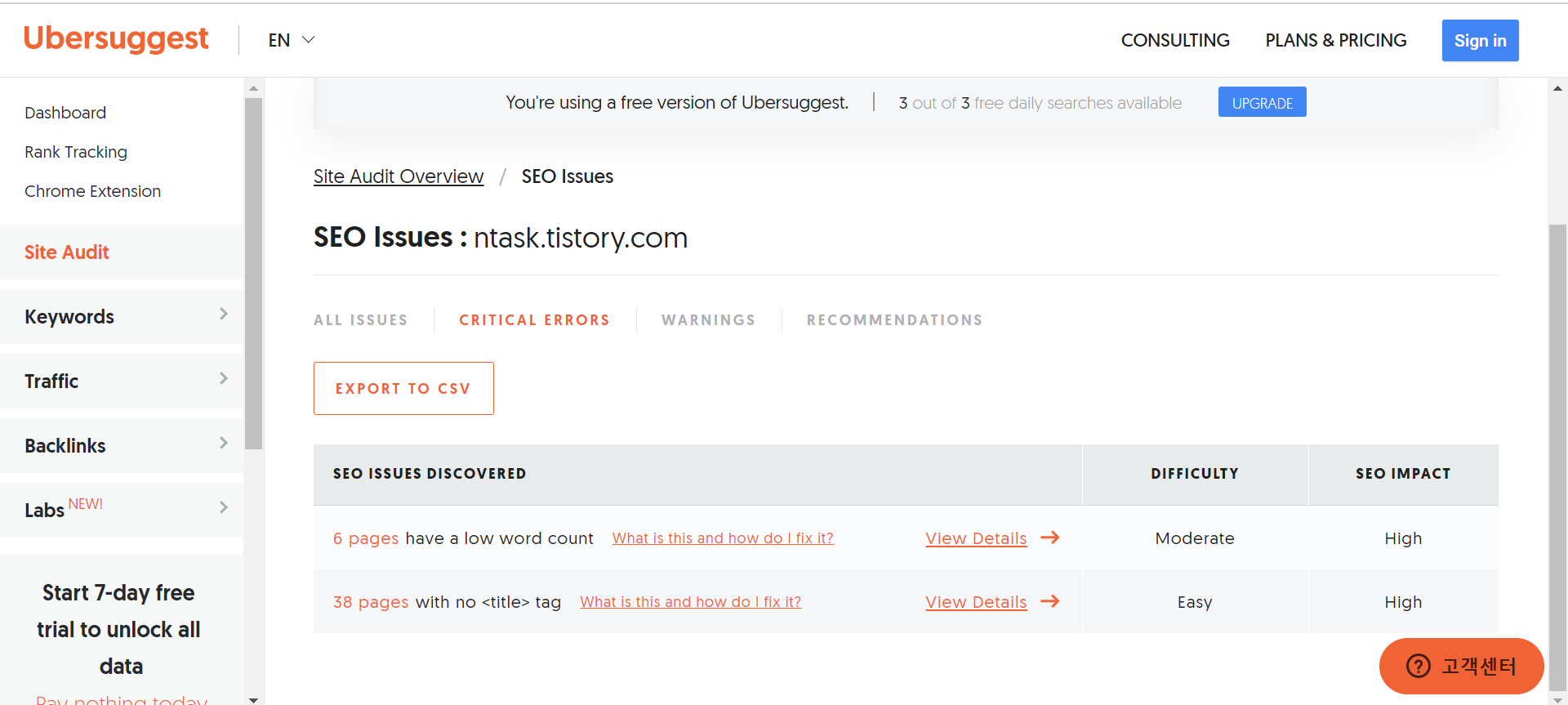
Ubersuggest 화면에서 아래로 스크롤한 후 Critical Errors 를 클릭, VIEW ALL을 눌러주면 새 창에 아래와 같이 이유를 말해줍니다.

저같은 경우 6페이지는 텍스트가 너무 적었구요 38페이지는 Title tag가 없었다고 하네요 그럼 제 또다른 블로그인 ip101.tistory.com은 어떻게 결과가 나올까요.

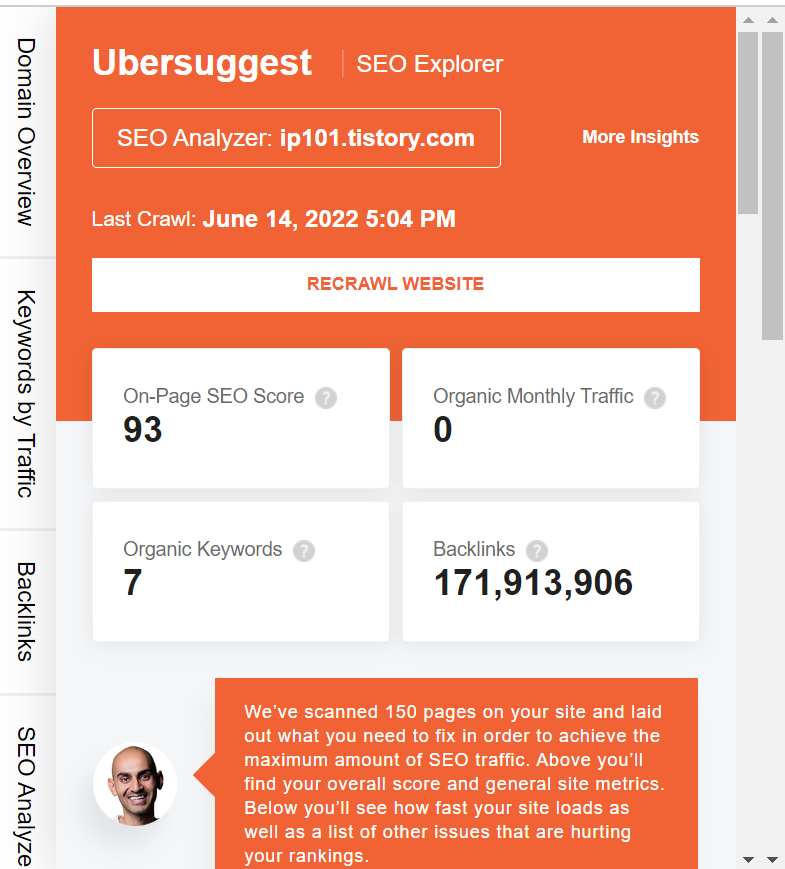
블로그 ip101.tistory.com은 처음 시작때부터 구글이 좋아한다는 글 형식에 맞춰서 올려왔기 때문인지 SEO점수가 93이라는 좋은 수치를 기록했네요. 고칠만한건 무엇이 있는지 확인해볼까요

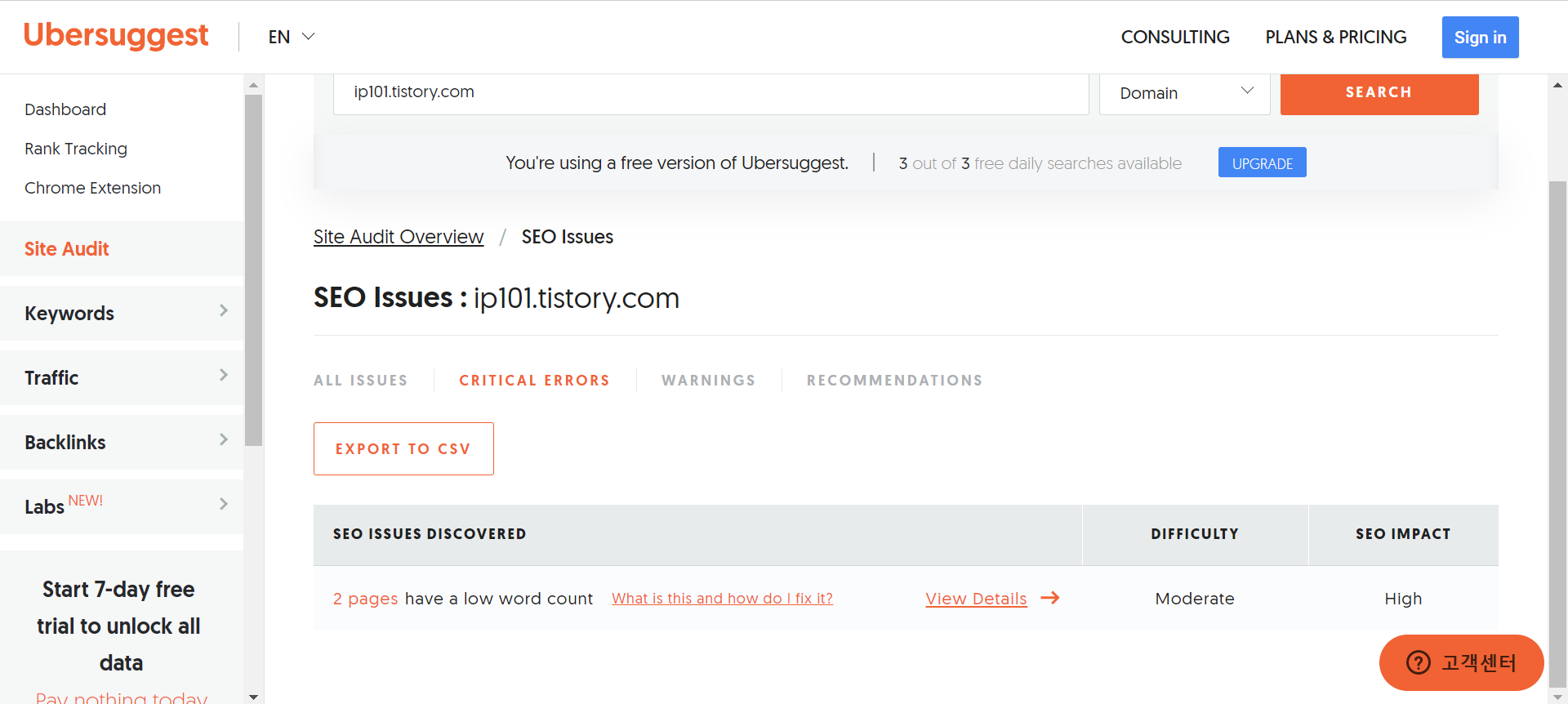
라고 글자수가 적은 페이지가 두개가 있다고 나오네요. 이상합니다. 기본 1000단어이상은 넘겼을텐데요.. View Details를 클릭합니다.

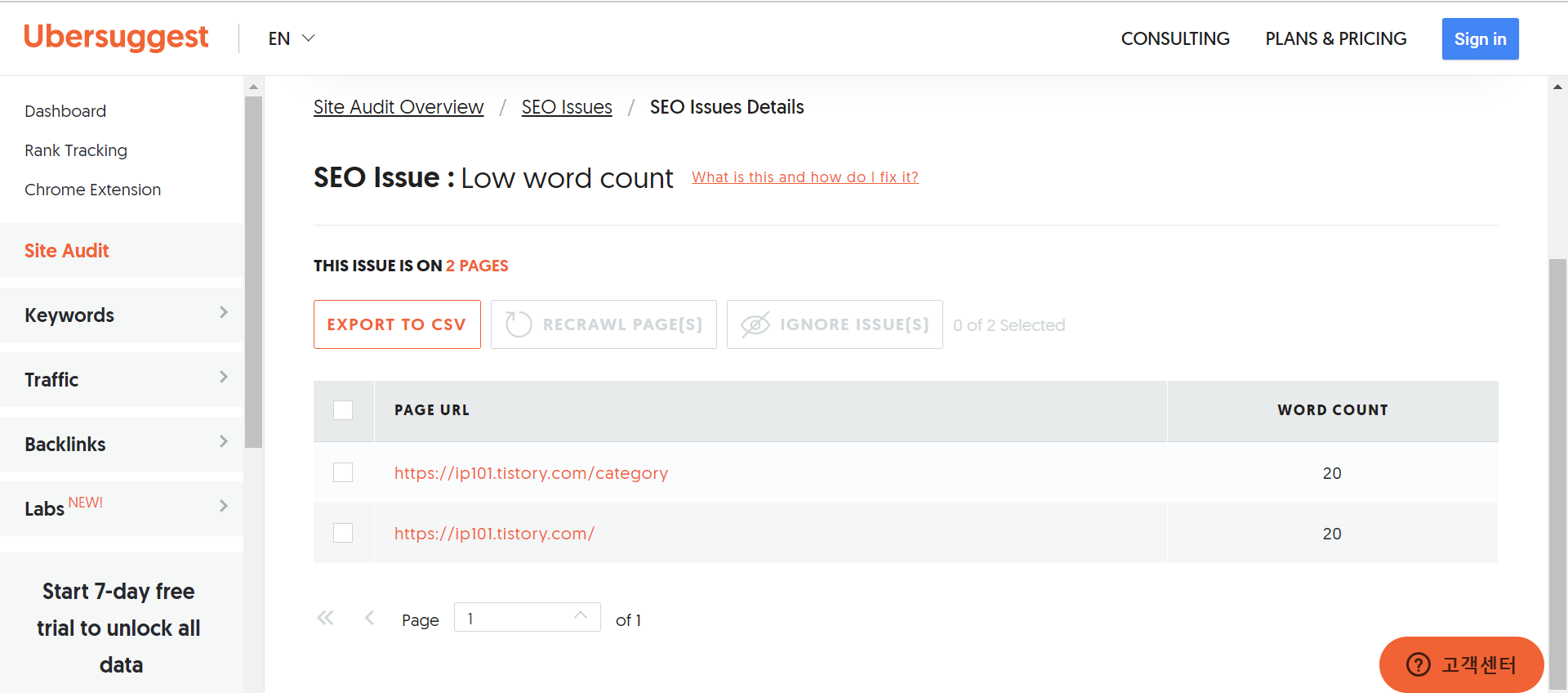
이렇게 메인 페이지와 카테고리 페이지가 뜨는군요. 여긴 뭐 저희가 어떻게 할 부분이 아니니 넘어갑니다.. 만. 혹시 이 글을 읽으시는 블로거분들중에 저 ip101.tistory.com/category 페이지의 정체를 아시는 분은 답변좀 부탁드립니다. 서치콘솔에서도 자꾸 색인 안된 페이지로 뜨는데 정상적으로 유저가 컨트롤을 가진 페이지는 아닌거 같더라구요.
아무튼... 이것으로 Ubersuggest에 대한 소개는 마치고 다음 방법인 Lighthouse로 넘어가겠습니다.
2. Lighthouse
구글에서 Lighthouse for chrome 을 칩니다.

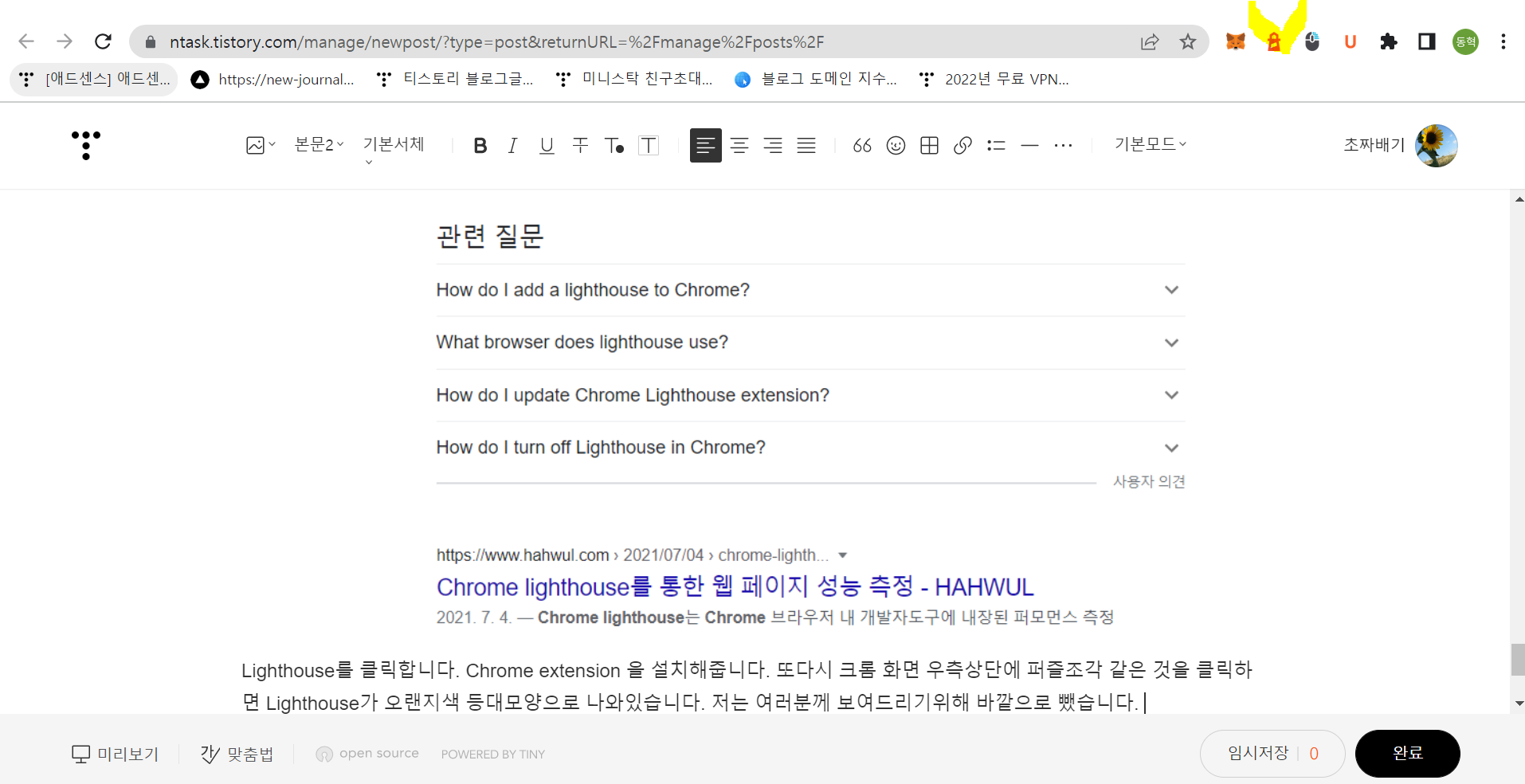
Lighthouse를 클릭합니다. Chrome extension 을 설치해줍니다. 또다시 크롬 화면 우측상단에 퍼즐조각 같은 것을 클릭하면 Lighthouse가 오랜지색 등대모양으로 나와있습니다. 저는 여러분께 보여드리기위해 바깥으로 뺐습니다.

설치가 완료되었습니다. 본인의 블로그 페이지로 갑니다. Lighthouse 아이콘을 클릭, Generate report를 클릭합니다.

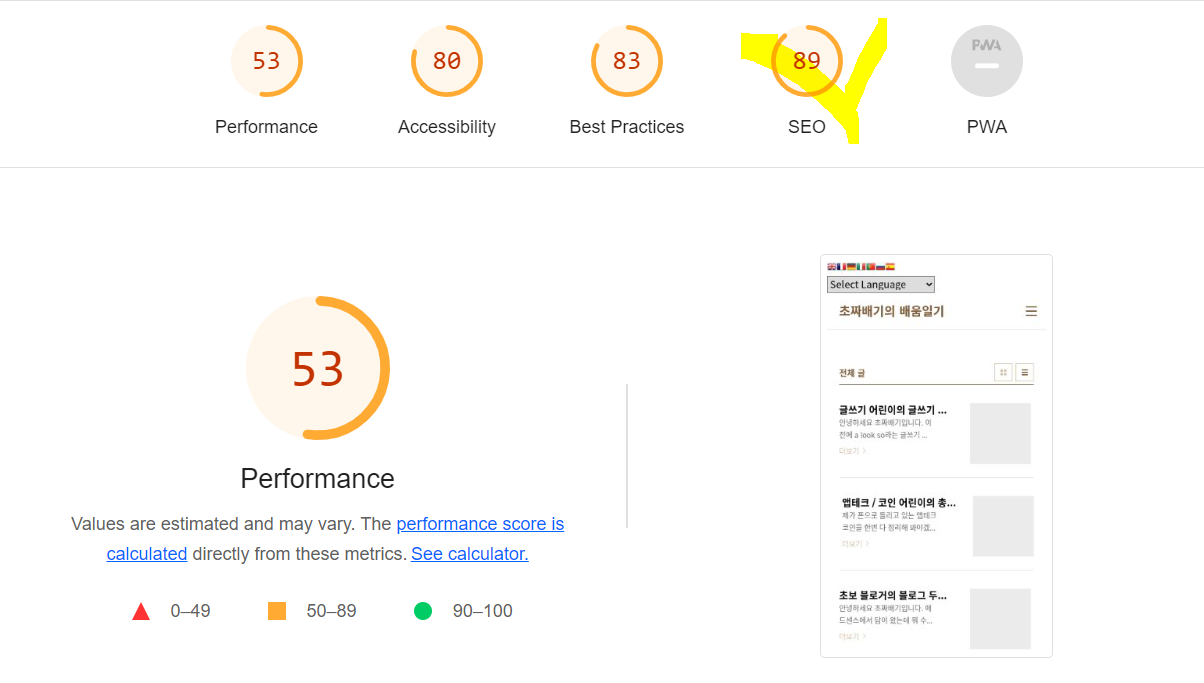
흠.. 신기하군요 SEO 점수가 Ubersuggest와 상당한 차이가 있습니다. SEO의 개념을 정의하는데 무언가 차이가 있는 모양입니다. 그리고 이 페이지의 Performance가 썩 그다지 좋아 보이진 않는군요. 스크롤을 내려봅니다.

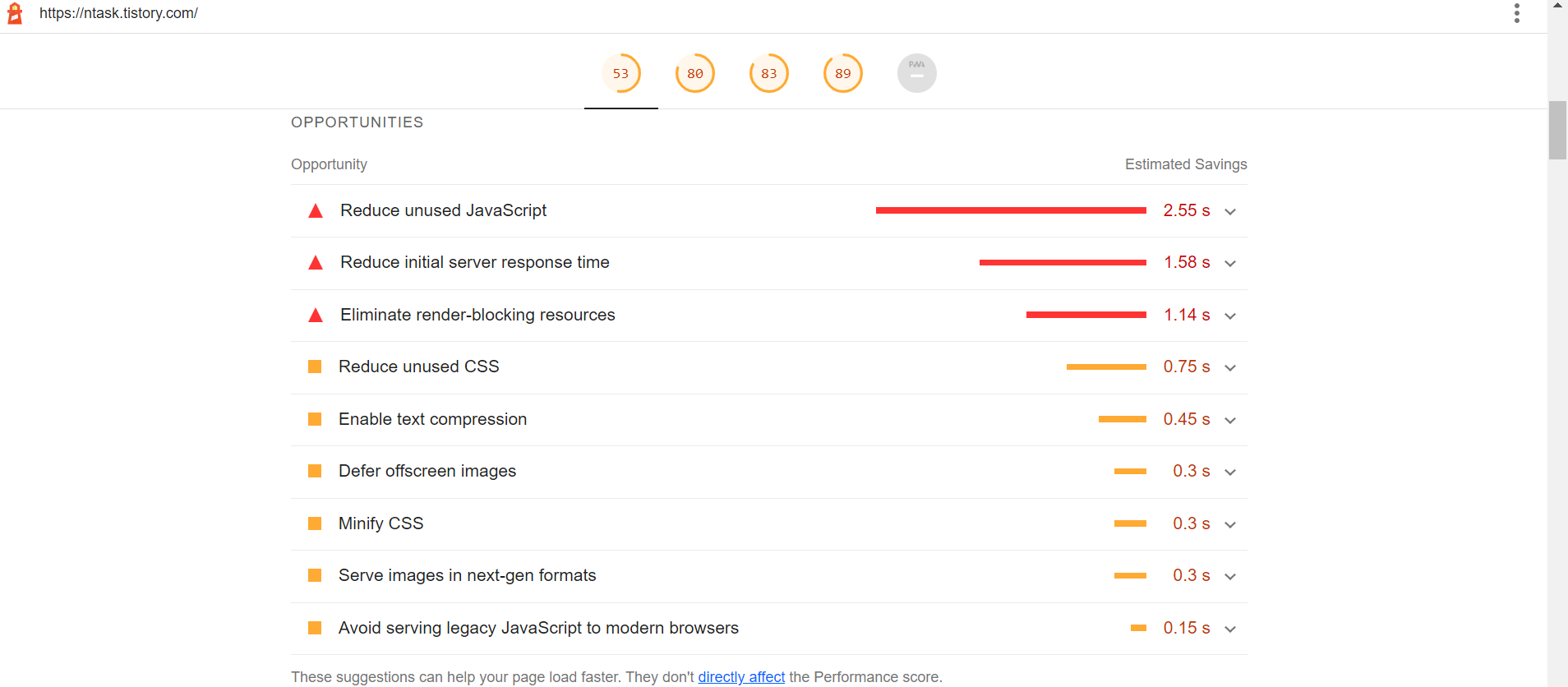
이렇게 나오는 군요 아직까지는 글을 읽어서 이해가 가능한 수준입니다. 쓰이지 않은 JavaScript가 지연 문제를 일으키고 있군요. Reduce unused JavaScript를 클릭해줍니다.

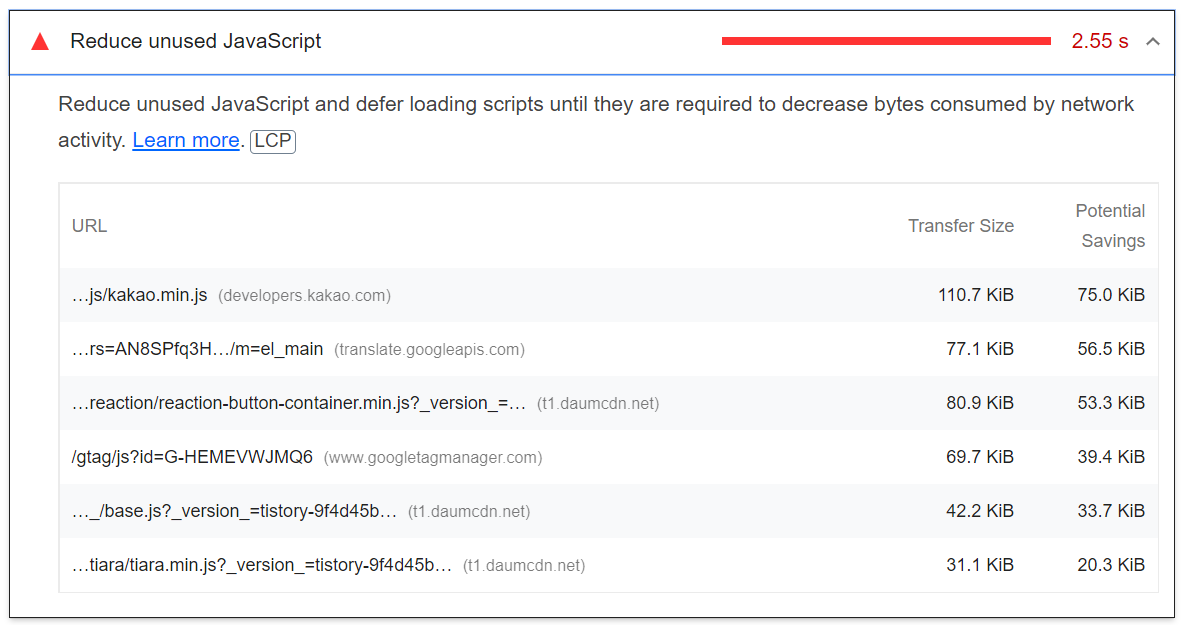
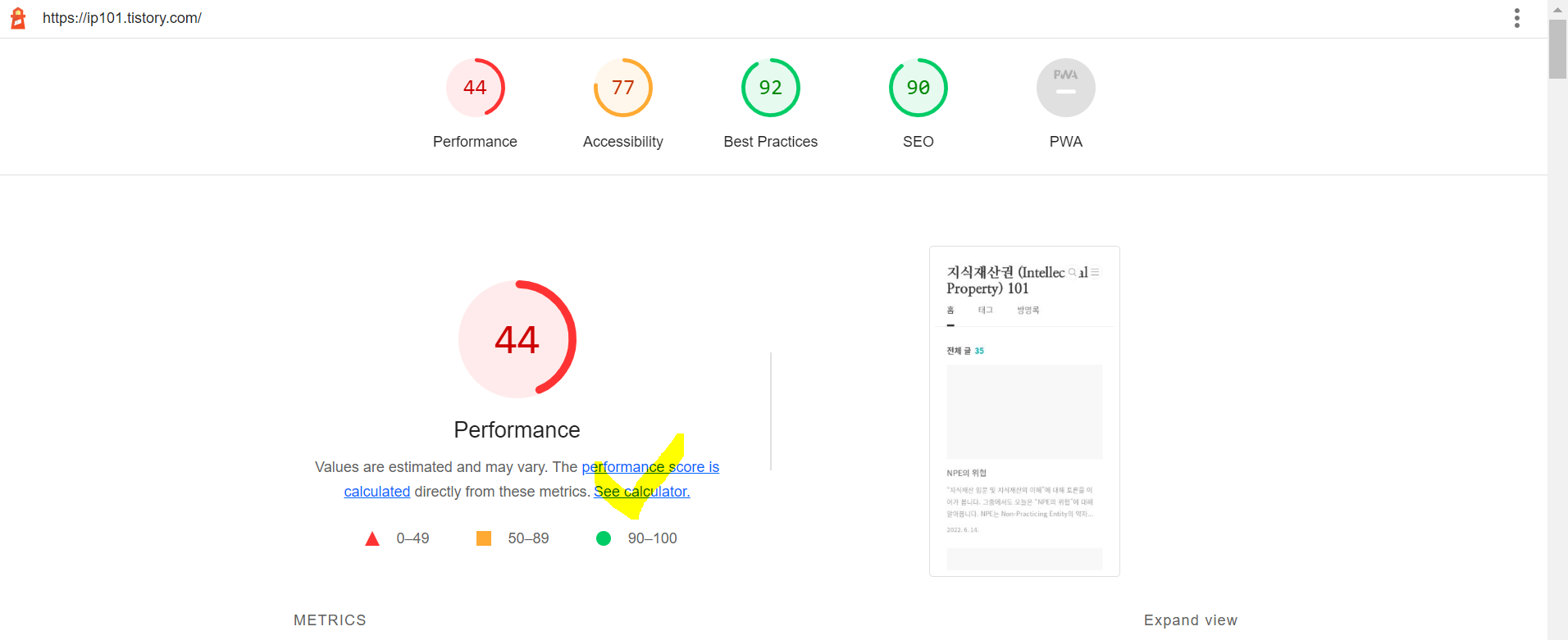
둥... 이게 뭘까요... 제 이해의 범주를 벗어난 내용이 나옵니다. 혹시 이해되시는 블로그이웃님들 계시면 설명 좀 부탁드리겠습니다. 아무튼 이 페이지가 이정도면 ip101.tistory.com 사이트도 performance가 잘 나오지 않을 것 같단 생각이 듭니다. 그것에 앞서 performance라는건 무슨 의미일까요? 아무튼.. ip101.tistory.com 블로그의 결과입니다.

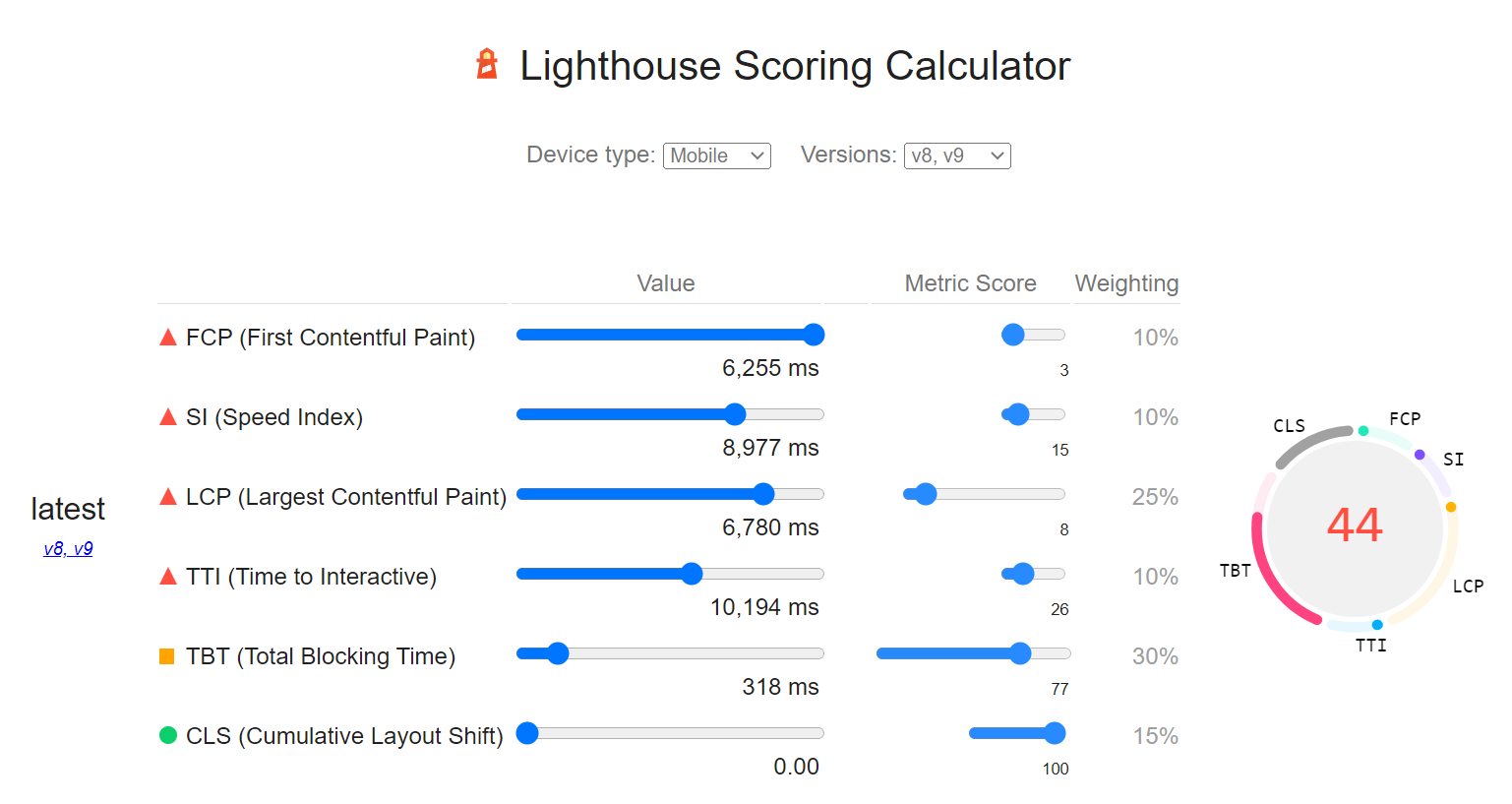
ntask.tistory.com보다 더 안좋은 performance를 기록했네요 에초에 Performance란게 뭘까요? See calculator를 눌러봅니다.

음... 무슨뜻인진 모르겠지만 Cumulative layout shift라는것을 제외하곤 다 문제가 있네요. 무엇보다 예를 들어 first contentful paint가 뭘 뜻하는지 이해가 되지 않습니다..

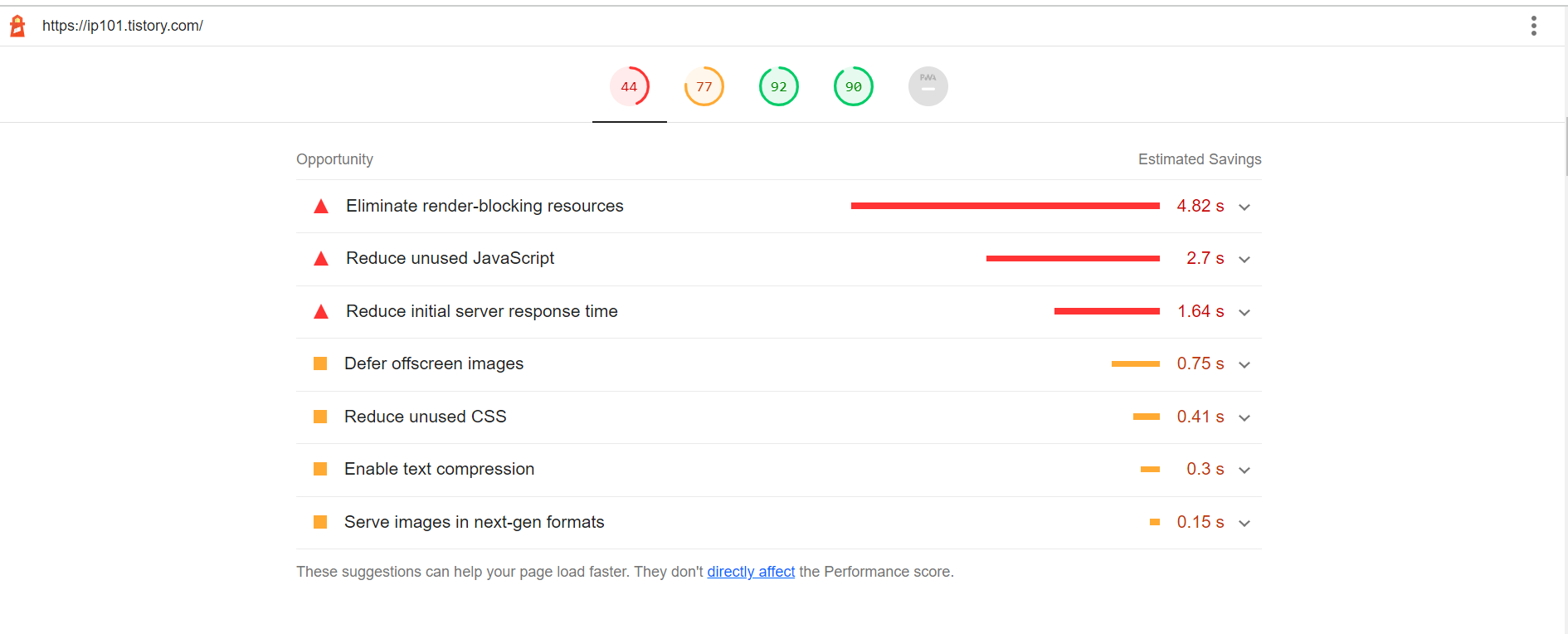
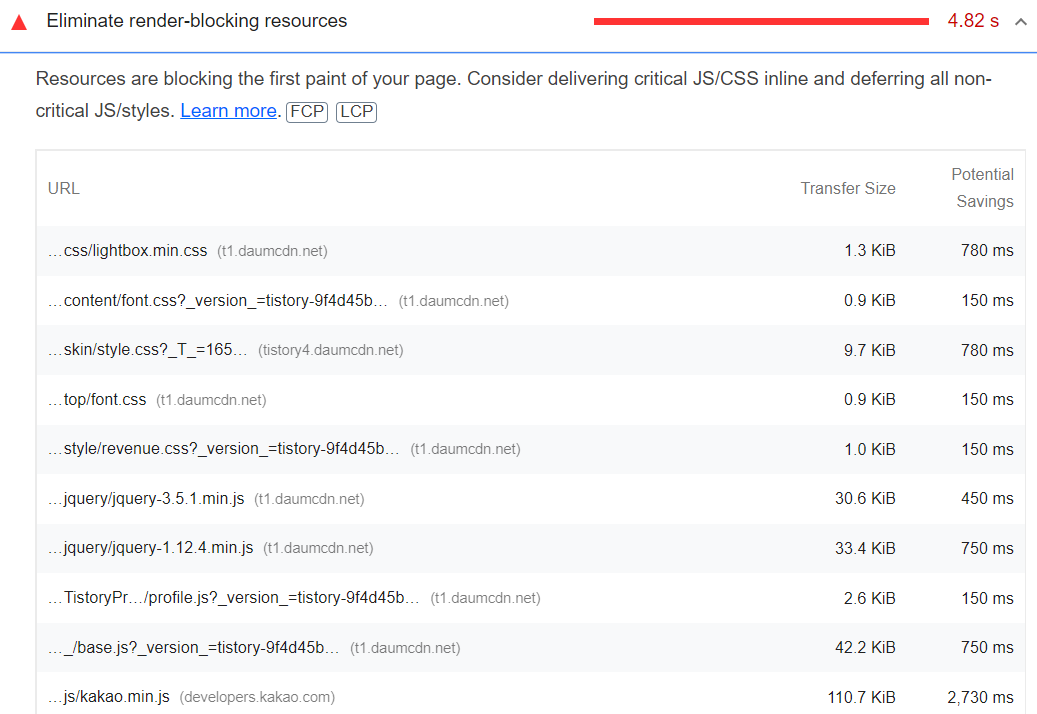
앞선 페이지로 가보았더니 이번에도 쓰이지 않은 자바스크립트가 문제지만 더 큰 문제가 있습니다. render-blocking resources가 있다고 나왔네요.

역시나 알수없는 페이지들이 나열되어 있습니다. 뭔가가 제 첫번째 페이지가 뜨는것을 방해한다는데 여기서 Resources가 뭘 뜻하는지를 알 수가 없습니다. 뒷문장은 JS/CSS가 나오는 순간 제 이해력의 범주를 넘어서 날아갑니다. ntask.tistory.com에선 없던 에러인 만큼 스킨에서 오는 차이에 뭔가 문제가 된는 것일까 하는 생각을 해봅니다. 혹은 ntask code에는 애드센스에서 요구한 code가 포함되어있지 않은 반면 ip101.tistory.com에는 들어가있으니 거기서 뭔가 딜레이가 생기는걸까 하는 생각도 해봅니다. 약간의 googling 을 해봤지만 제 이해력의 범주는 아득히 넘어가는 내용이었습니다. 그래도 SEO가 좋게 나왔다는데에 만족하고 넘어가려 합니다.
오늘은 블로그의 SEO를 알아보는 방법에 대해 소개해봤습니다. 제 이해력이 부족해서 그냥 사실 전달만을 목표로한 포스팅이 되어버렸지만 모쪼록 도움이 되기를 바래봅니다 :)